230
これは凄い✨
Webサイトを実際に作る中でコーディング学習ができる「無料コーディング練習所」。解説が丁寧でサイトのデザインもしっかりしている。このクオリティで「無料」はエグい。
URLはこちら👇
qiita.com/KNR109/items/d…
231
これは凄い✨
ぷよぷよを開発しながらプログラミングを学べる「ぷよぷよプログラミング」。レベル別になっている初心者でも学習しやすい。このクオリティで「無料」。
URLはこちらにまとめています👇
qiita.com/KNR109/items/4…
233
これは凄い✨
コードを綺麗に書くための方法論が紹介されている「clean-code-javascript」。コンセプトは「他の人が理解しやすいコード」で、その方法が図解をもとに解説されている。
URLはこちら👇
github.com/mitsuruog/clea…
234
これは凄い✨
リクルートが公開した「エンジニアコース新人研修」。内容は「ブラウザ」「JavaScript」「Next.js」等フロント向け資料が多く質も高い。このクオリティで「無料」なのは凄すぎる。
URLはこちらにまとめています👇
qiita.com/KNR109/items/f…
236
これは凄い✨
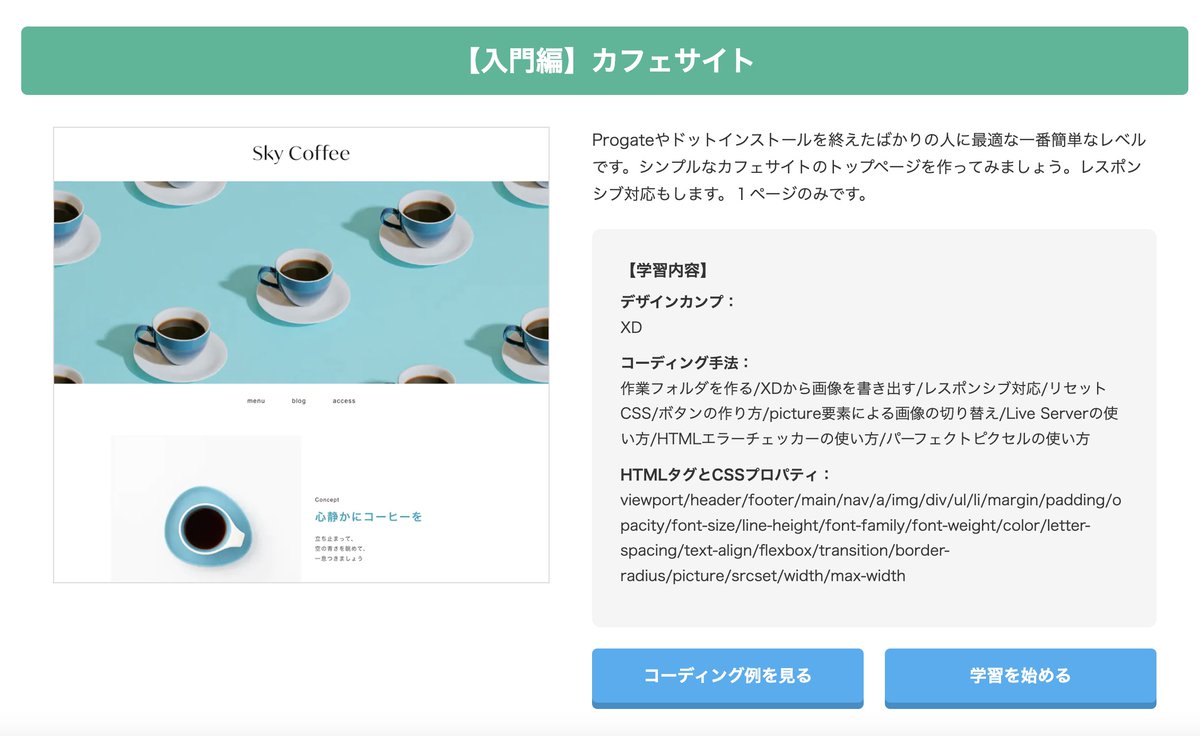
Web制作を基礎から網羅的に学習できる「web-design-textbook」。レベル別に学習を進めることができ、解説は図が豊富で丁寧。このクオリティで「無料」は凄い。
URLはこちらにまとめています👇
qiita.com/KNR109/items/a…
238
これは凄い✨
エンジニアだけでなくデザイナーも使える「動くWebデザインアイディア帳」。Webで頻出のアニメーションが網羅的にまとまっている。解説も丁寧で学習しやすい。
こちらにまとめてます👇
qiita.com/KNR109/items/d…
248
これは凄い✨
JavaScriptの基本実装がまとまった「JSチートシート」。基礎的な内容から、非同期処理などの応用まで幅広く網羅。全体概要がサクッと掴める。
こちらにまとめています👇
qiita.com/KNR109/items/a…
249
VSCodeのおすすめ拡張機能をまとめました。
こちらで20種類以上まとめています👇
qiita.com/KNR109/items/5…
250
これは凄い✨
CSSのFlexBoxの書き方及び挙動がまとまった「チートシート」。コードと共に図も書いてあるのでイメージがつきやすい。
詳しくはこちらから👇
qiita.com/KNR109/items/a…