502
非デザイナー向けのデザイン講座。なぜ素人が作ると「ダサくなるのか」がわかりやすく言語化されている。図解による解説も多く初心者でも学びやすい神記事。
qiita.com/mskmiki/items/…
503
これは凄い✨
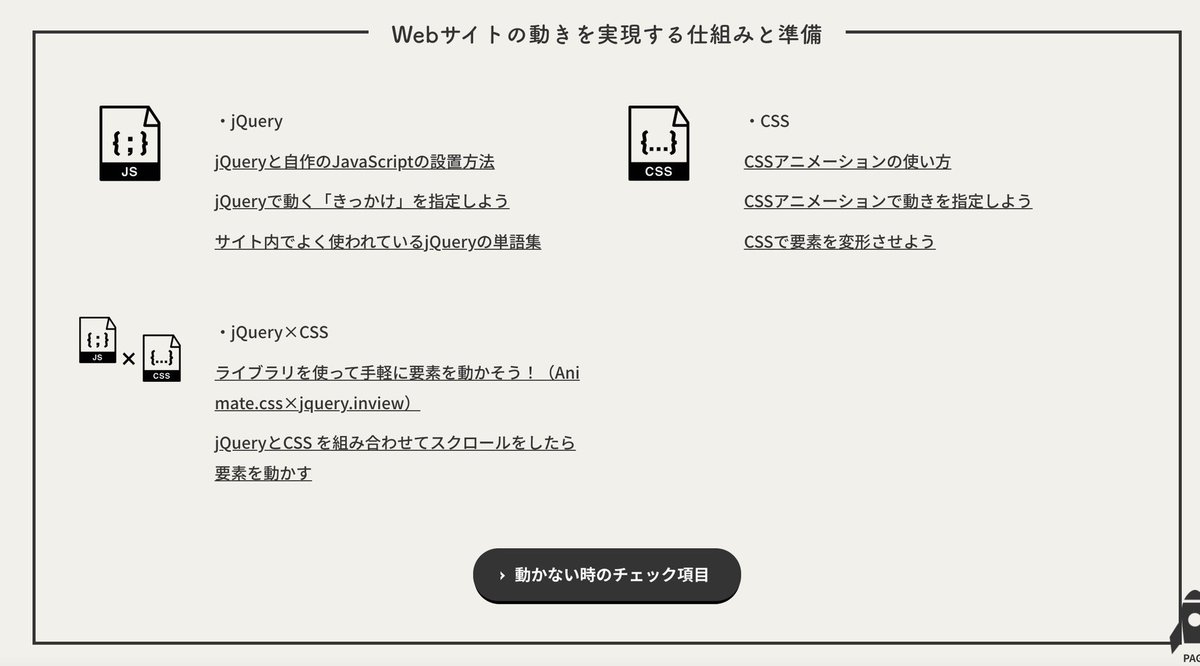
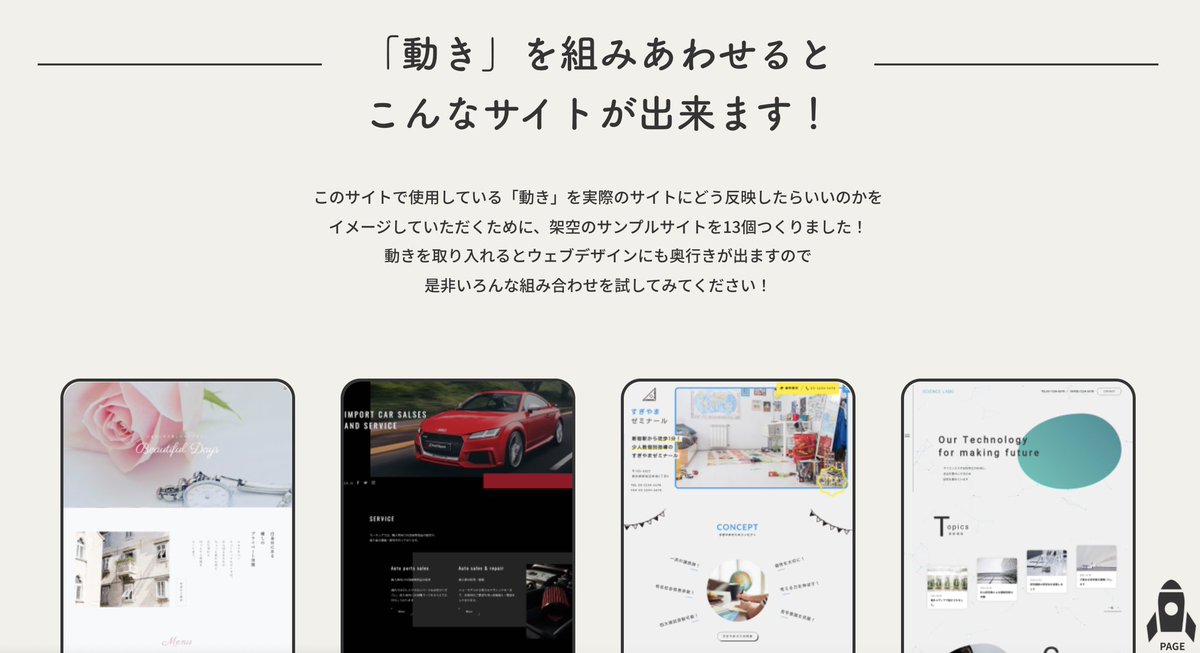
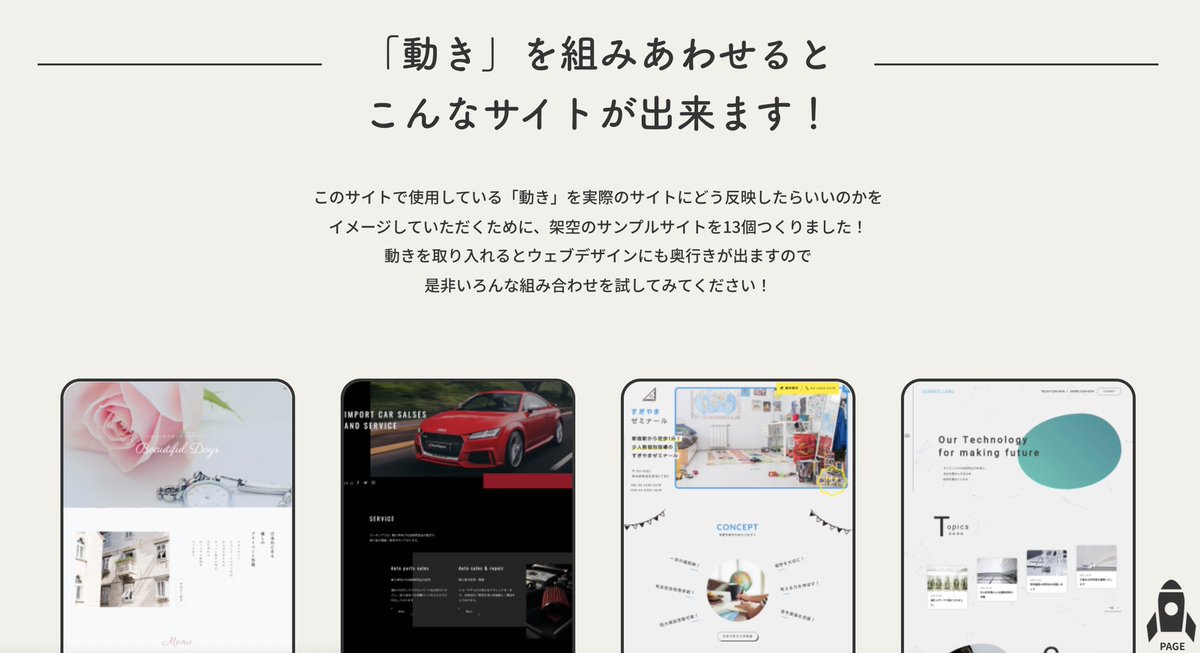
エンジニアだけでなくデザイナーも使える「動くWebデザインアイディア帳」。Webで頻出のアニメーションが網羅的にまとまっている。解説も丁寧で学習教材としても使える。
こちらにまとめています👇
qiita.com/KNR109/items/d…
504
VSCodeのおすすめ拡張機能をまとめました。
こちらで20種類以上まとめています👇
qiita.com/KNR109/items/5…
507
社会人として知っておきたいGoogle人工知能チームの「15分ルール」です。
詳しい解説👇
qiita.com/KNR109/items/5…
508
このサイトは凄い✨
エンジニアだけでなくデザイナーも使える「動くWebデザインアイディア帳」。Webで頻出のアニメーションが網羅的にまとまっている。解説も丁寧で学習もしやすい。
こちらにまとめています👇
qiita.com/KNR109/items/d…
509
エンジニア1年目に読んでよかった書籍をまとめました。今でも詰まった時は立ち返る辞書的な存在として重宝しています。
Qiitaで詳しく解説しています👇
qiita.com/SMAC/items/e50…
510
JavaScriptをJavaって略すな。
PostgreSQLとMySQLをSQLって略すぞ
513
半年かけて渾身のAPIを開発をしました。ぜひ叩いてみてください。
http://localhost:3000/api/v1/smac
514
プログラミングを学ぶ上でおすすめの学習サービスをまとめました。ぜひ使ってみてください。
QiitaにURL等は全てまとめています👇
qiita.com/SMAC/items/af4…
518
web制作や開発で頻出のUIが網羅的にまとまってる「CSS Layout」。具体的なコードも書いてあるので勉強にもなるので重宝。
csslayout.io
522
これは凄い✨
UIデザインを基礎から学べる「cocoda」。デザインの原則から始まり、具体的なアプリUIを設計からデザインまで幅広く手を動かしながら学べる。しかも「無料」
training.cocoda.design
524
プログラミングの学習をする上で自分が使ってよかったサービスをまとめました。
qiita.com/SMAC/items/af4…