327
これは凄い✨
レベル別のwebサイトを作りながらコーディングを学べる「Codestep」。HTMLやCSSのアウトプット教材として優秀。解説も丁寧で分かりやすい。そして「無料」
こちらにまとめています👇
qiita.com/KNR109/items/d…
328
Webサイト制作の学習教材として阿部寛のHPは原点にして頂点。サイトが早すぎてアクセスする前から表示されてる。
abehiroshi.la.coocan.jp
331
332
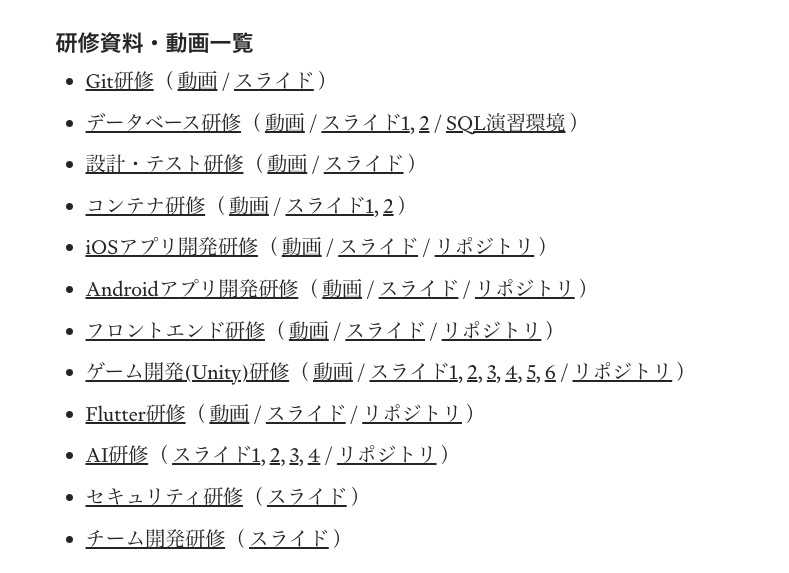
これは凄い✨
サイボウズが公開した「新人研修資料」。内容は「モバイルアプリ開発」「データベース」「セキュリティー」と幅広く網羅されている。 このクオリティーが全て「無料」
URLはこちらから👇
qiita.com/KNR109/items/f…
333
ミクシィが公開しているエンジニア向け研修資料が凄すぎる。アプリ開発、データベース、テスト、セキュリティー等、幅広い分野を学習することができる。
このクオリティーが「無料」
こちらにまとめています👇
qiita.com/KNR109/items/f…
335
エンジニアの日常
(1) 動かない
(2) ググる
(3)『完全に理解する』
(4) コードを書く
(5) (1)に戻る
338
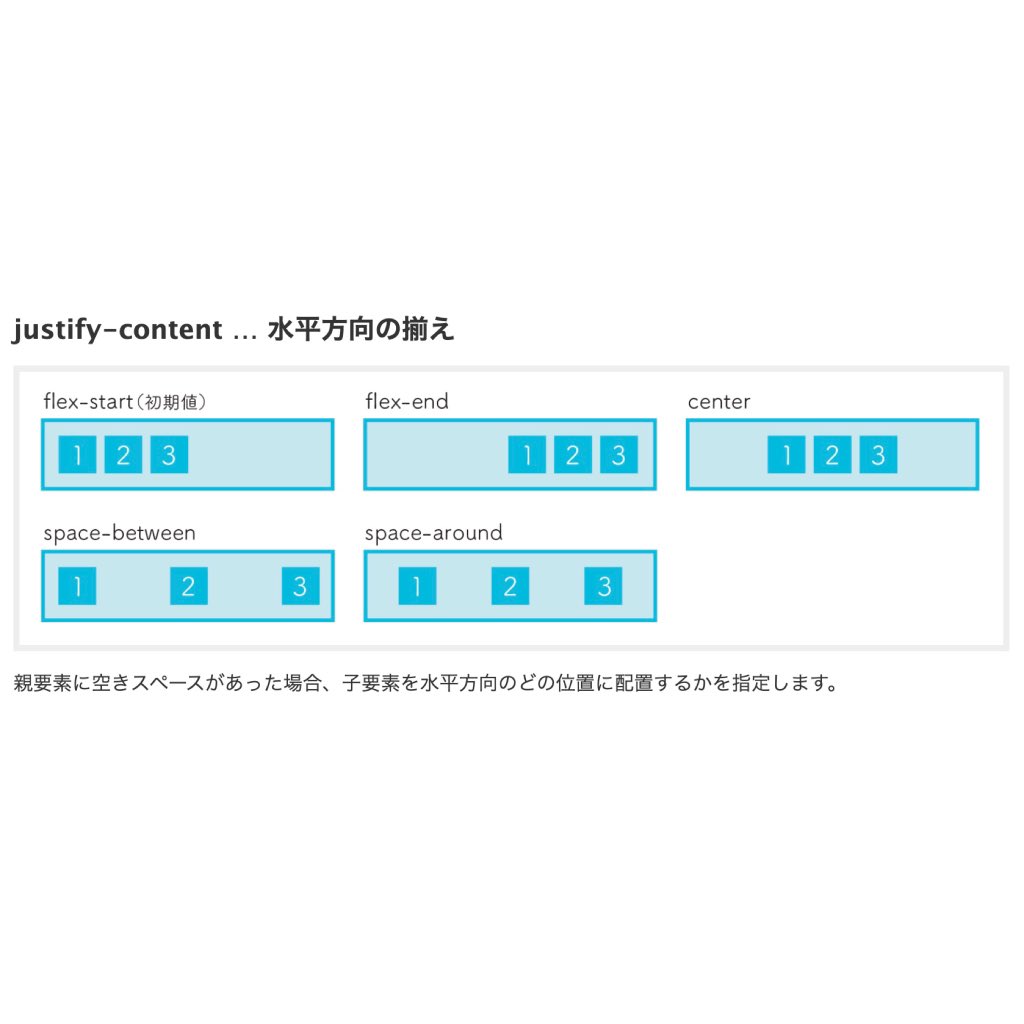
これは凄い✨
CSSのFlexBoxの書き方及び挙動がまとまった「チートシート」。コードと共に図も書いてあるのでイメージがつきやすい。
qiita.com/KNR109/items/a…
342
【合コンにて】
山手線ゲームーー!
お題は 「Linuxコマンド」
エンジニア男「ls」
エンジニア男「cd」
エンジニア男「mkdir」
一般女性「sudo rm -rf /*」
その場で合コンが抹殺された話すき
344
このサイトは凄い✨
エンジニアだけでなくデザイナーも使える『動くWebデザインアイディア帳』。
webで頻出のアニメーションが網羅的にまとめられている。解説も丁寧なので勉強にもなる。
sbucks-blog.com/program/tool/s…
348
これは凄い⭐️
サイバーエージェントが公開している「新卒エンジニア向けのSQL研修資料」。データベース、SQL、インデックス、設計などDBにおける内容が網羅的に解説されている。
こちら👇
ai-shift.co.jp/techblog/1980