2
【Webデザインの目安】
基礎的なことから知識を入れておきましょう
①本文のフォントサイズは14〜18px
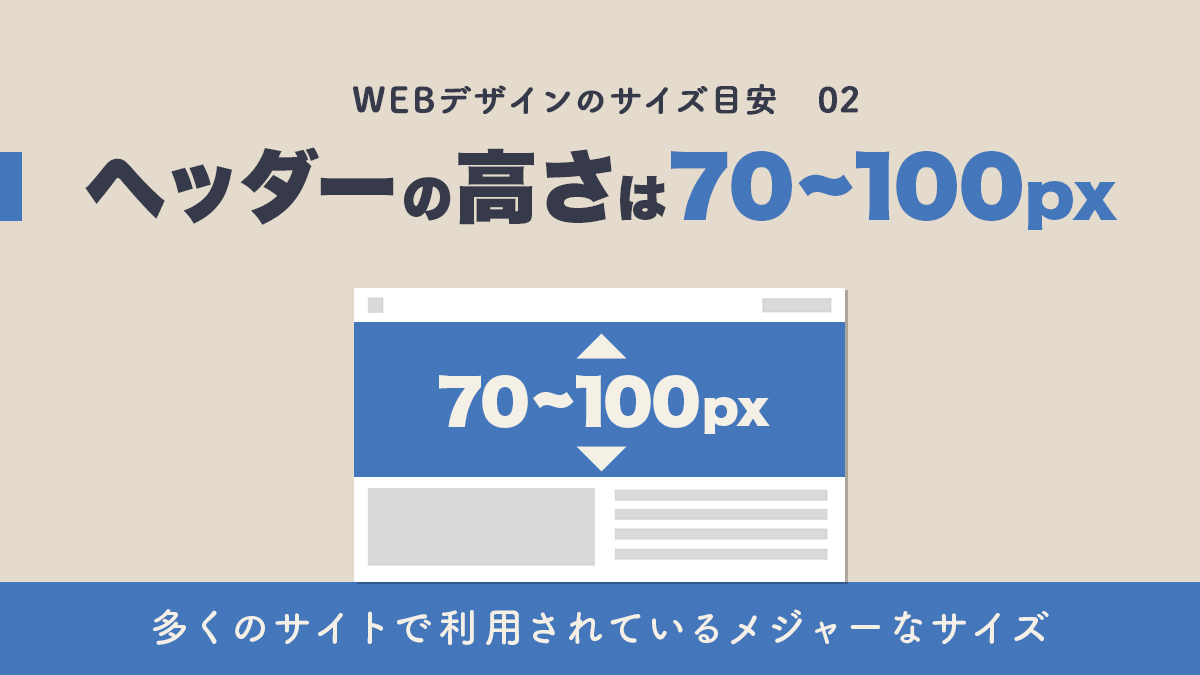
②ヘッダーの高さは70〜100px
③本の文字色→ # 000は避ける
④コンテンツ幅1000px前後
⑤セクション間の余白150〜200px
これを覚えておくだけでも
格段にデザインセンスが上がります
9
【Webデザインの目安】基礎的なことから知識として入れておきましょう!
①本文のフォントサイズは14〜18px
②ヘッダーの高さは70〜100px
③本の文字色→ #000は避ける
④コンテンツ幅1000px前後
⑤セクション間の余白150〜200px
これ覚えておくだけでも格段にデザインセンス上がる!
21
/
クリエイティブ1Day応援RT企画🎁
500RT達成でMacBook Air 抽選でプレゼント💻
\
現役クリエイターが選んだ
お役立ちグッズをプレゼント!!!
【応募方法】
①このツイートをRT!
②画像をタップし、ご登録!
〆切は5/28まで!
#日本デザイン
#ゼロイチ
go.japan-design.jp/1i_twp_kb
22
【簡単なフォント検索の仕方】
バナーやLP見ててこのフォントいいな〜って思うことないですか?
思う人はこのやり方おおすめします😊
欲しいフォントの画像キャプチャ
↓
長方形選択ツールで囲む
↓
書式
↓
マッチフォント
これが1番簡単なフォント検索の仕方です👍🏻